Imagine you are reading a book about an extraterrestrial being visiting the Earth and you come across a concept that you’ve never heard of, let alone reading about it. A philosophy more alien to you than the Martian being that the book is all about. So what do you do? Do you begrudgingly continue reading ahead while you silently wish that you had paid more attention in Quantum Physics in college? Or do you turn your place upside down looking for a book on Laws of Physics? Well, we’ll assume you won’t do either of them. Because it is not 1970s and because you have a smart phone in your pocket. What you and billions of other people would do is: take your mobile device out of your pocket and tap on a tri-colored icon that says “Chrome” and boast in the fact that you just learned the meaning of a word so rare that nobody in your social circle is aware of its existence.
That is the extent of impact mobile internet has had on the daily lives of billions of people around the world. Now, if there’s anything you don’t know you just ‘Google It’ before there’s a chance of you feeling embarrassed for not knowing something that is apparently supposed to be common knowledge. There’s no doubt that Google is synonymous with the mobile internet revolution that we’ve witnessed over the last decade. Google is the largest mobile platform provider courtesy their popular mobile OS Android. Google is also the world’s biggest search provider. And also boasts of having the largest mobile app store. But Google isn’t stopping just there. The first signs came on February 26th, 2015, when Google Webmaster Central announced that Google is thinking of changing the way sites get indexed in mobile searches.
“Starting April 21, we will be expanding our use of mobile-friendliness as a ranking signal.”
The above statement is the crux of the whole announcement with Mobile-Friendliness being the keyword. According to the announcement, the websites who have mobile-friendly elements will get placed higher than those without the mobile friendly elements when a users ‘Google’ for a query on their mobile phones.
What is a mobile friendly website?
A mobile friendly website has characteristics that make it easier for a user to navigate and access the desired content on a website. To make things simpler, let us go back to that sci-fi book that you were reading when you started this blog. To become a bit wiser in the ways of the world you Google for some more information about that Physics concept. Your browser spews forth a page full of links with the details of that word and you quickly open the first link.
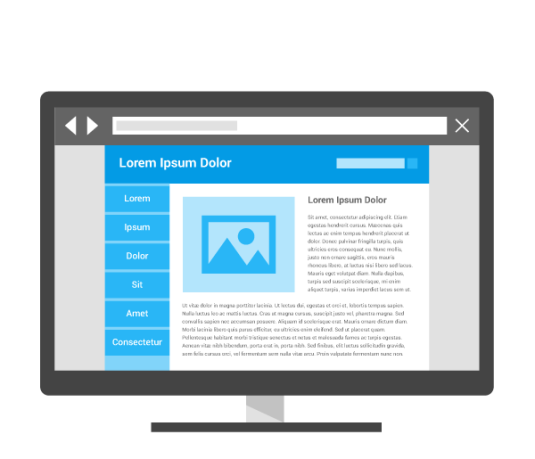
Now let us assume that the web page you opened looks something like this on a desktop.

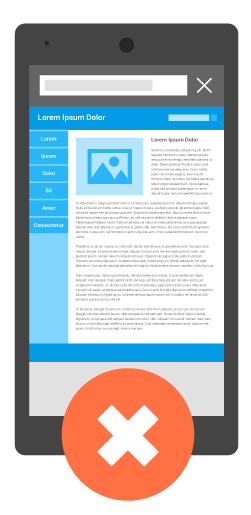
But when you opened it in your mobile browser, it looked something like this.

Simply a minimized version of the desktop web page. You take in a deep breath knowing that this knowledge ride would be more sideways than uphill. But being hell bent on knowing what that concept means you start your ‘pinch to zoom’ and ‘tap to expand’ maneuvers until the physical pain in your fingers overpower your thirst for knowledge and you exit from the web page as a dissatisfied seeker of wisdom with no more information about that concept and only a sore thumb to show for.
This is exactly what Google does not want its mobile users to suffer. No not just the sore thumbs and chipped nails but also the User Experience. Google is aiming at bringing forth those websites which offer the users a better mobile search experience.
But what makes a website mobile friendly? To call a website mobile friendly, it must have these features:
Responsive Design. A mobile friendly website changes its layout according to the capability and the screen estate of the device being used. This is an important feature as different users browse the internet on devices with varying screen sizes.
Site Navigation. Searching for content on a mobile device has the ability of becoming very frustrating very quickly if the website does not follow an optimized site navigation flow. A good mobile website has a flow to the navigation process that helps the user in finding the desired content.
Page Load Time. This metric is as important as other two. People on mobile are searching for a query on mobile because they don’t have time to spent on finding a desktop and searching for the desired information. This makes Page Load Time an imperative metric for your website’s mobile friendliness.
How Will This Update Affect You?
Google in its latest algorithmic update has put the mobile experience of users under its scanner. The rankings of those websites which don’t match up to Google’s standards when it comes to the user experience on mobile phones is expected to dramatically get slashed. On the bright side, this update comes as a good news to those website owners who already have a mobile friendly website as they have a really good chance to make their appearance on to the first page of Google.
The April 21 update solely focuses on the mobile search engine result pages. This means that if your website isn’t mobile friendly, it won’t have any effect on where the users will see your website when searching for a query on their desktops. But relying upon that is just a false comfort. Over 70% of internet searches at any given point are done on mobile devices. That is something Google knows. And Google knows it very well, therefore this update.
What Is Stopping Your Website From Becoming Mobile Friendly?
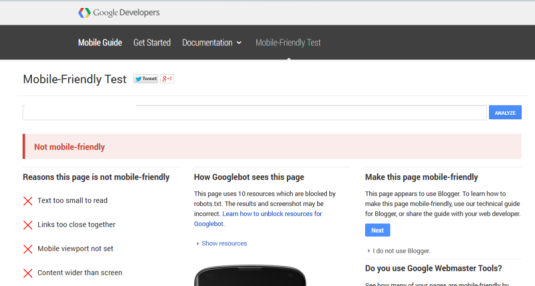
Before you rev your engines for your website’s design overhaul, take a moment and get your website tested for mobile friendliness using Google’s own Mobile Friendly Test. Here’s a list of the most common errors that often show in this test’s results. We are also giving a brief description of each error to make them easier to understand.

Many of the common reasons why a website isn’t mobile-friendly is because:
The content overshoots the screen. This requires users to scroll side-to-side to read the content on page. It quickly becomes frustrating and is a major cause for high bounce rates.
The text is too small. This means the user must ‘pinch to zoom’ to read text on the page.
The links too close. This case is especially very troubling for fat-finger users. On a smartphone, links should be easy to tap with your fingers. They should be big enough and in natural locations facilitate tapping in a natural motion. Most smartphone users hold their phone in their right hand and tap links with their thumb.
The mobile viewport isn’t set. This is a little more on the technical side of things, but the mobile viewport controls the width of the page for the device. If your website displays a desktop landscape when smartphone visitors land on your page, then the viewport is not set for mobile on that page. This is an extra special case where responsive design comes in handy — responsive design will automatically adjust the viewport based on the device.
This update by the search engine giant will affect nearly every single mobile website with the guilty websites feeling most of the heat. In a broad sense, websites that don’t match Google’s criteria of mobile friendliness will see a sharp decline in SERPs. However, this isn’t as bad a news as it sounds like. The silver lining of this algorithmic cloud is that websites that are mobile friendly but not yet on Google’s top page will get a chance to make a debut on the best place to be on the Internet.
If we dissect the websites for this update, then we’ll find that there are three types of web owners that will get affected by this update.
1. Those with Non-Responsive Websites
If you own a website that does not have a responsive design, then time is of essence for you. Because on April 21 Google will most likely send your website to the deep abyss of poor ranking.
2. Those with High Ranking Websites
So you have conquered the internet, your website consistently ranks on the front page of the Google, it is your website that parches the thirst of the weary web surfer. But this doesn’t mean that you should ignore the Mobile-gadden. It is one thing to come on top but a whole different thing to stay there which is why you should test your website for Mobile Friendliness and perform necessary changes to its layout and design.
3. Those On The Page 2 of Google
You’ve done your hard work but success has still eluded you. If this line describes how you feel about your website’s rankings, then the April 21 update for you might just be the sight for your sore eyes. Now is the time to optimize your website’s layout according to Google’s mobile guidelines and aim for the glory.
What Can You Do As A Website Owner?
This is the first time ever when Google notified that a major algorithmic update is about to happen. This has given the website owners as well as the developers a chance to upgrade their website’s design to make it more mobile friendly. As a website owner, the point of focus for you should be following Google’s mobile site principles to the point. If you dig a bit deeper, then again, what should be your next step totally depends on where you are right now in the SERPs. Let us look a what should be your next step so that your website doesn’t face the brunt of this update.
1. Those with Non-Responsive Websites
Non-responsive design in websites is exactly what Google has been targeting in this update. A non-responsive design is the bane of user experience. They are difficult to navigate, frustrating to browse and score low on user satisfaction. If you have the dubious distinction of owning such a website, then there are only two ways for you to go. You’ll have to choose between going Responsive or you can opt for a separate mobile site for users on the go.
2. Those with High Ranking Websites
This update probably won’t hurt you as much. But still you can always strive for better results. Though you might feel that you are the king of the Google rankings, but we’d advise you to further polish your website so that you don’t get toppled from your ranking throne.
3. Those ranking on the Page 2 of Google
This might just be the chance for you. The best thing to do would be to optimize your website according to the principles of mobile site design by Google. Contact a professional web design agency and make sure your website is spic and span by Aprl 21 2015.
In conclusion, how much this ‘mobocalypse’ will affect you depends entirely on the level of satisfaction that mobile users feel when they leave your website. And instead of fearing this update, as a website owner one should embrace it simply because the web has steadily been going mobile over the years. And this trend doesn’t seem to falter. So instead of finding ways to work around it, developers as well as website owners should find ways to future proof their websites.
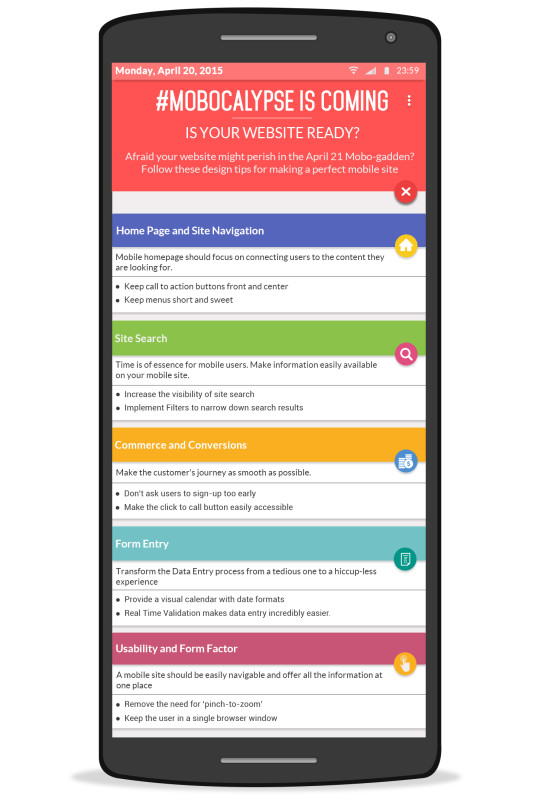
If you are worried about the repercussions that might befall your website on April 21, 2015, just remember these design tips for mobile websites.